API를 활용하여 티스토리 글을 쓰기 위해서는 아래 조건이 필요하다.
1. Authentication Code 발급
2. Access Token 발급
파이썬으로 업로드 코드를 짜기 위해서는 'access_token'이 필요하고
'access_token'을 발급받기 위해서는 'authentication code'가 필요하다
이게 쉽다면 쉽고, 어렵다면 어려운데 이해하기 쉽게 설명하도록 하겠다.
1. Authentication Code 발급
티스토리 Open API 설명서는 아래와 같다.
https://tistory.github.io/document-tistory-apis/auth/authorization_code.html
Authorization Code 방식 · GitBook
No results matching ""
tistory.github.io
해당 내용을 보면 아래와 같은 설명과 함께 코드가 나온다.
"
사용자의 티스토리의 데이터 접근을 위해서 사용자에게 티스토리 인증요청을 합니다. 아래의 URL로 사용자가 접근하도록 하면 인증절차가 진행되며 사용자가 티스토리에 로그인하지 않은 경우 로그인 후에 인증 절차가 진행됩니다.
"
https://www.tistory.com/oauth/authorize?
client_id={client-id}
&redirect_uri={redirect-uri}
&response_type=code
&state={state-param}
매개변수는 다음과 같습니다.
client_id: 클라이언트 정보의 Client ID 입니다.(APP ID)
redirect_uri: 사용자가 인증 후에 리디렉션할 URI입니다.
클라이언트 정보의 Callback 경로로 등록하여야 하며
등록되지 않은 URI를 사용하는 경우 인증이 거부됩니다.
response_type: 항상 code를 사용합니다.
state: 사이트간 요청 위조 공격을 보호하기 위한
임의의 고유한 문자열이며 리디렉션시 해당 값이 전달됩니다. (필수아님)
(Step1.) API 이용등록 https://www.tistory.com/guide/api/manage/register 에 접속 후, 활용하고싶은 티스토리 정보 입력
(Step2.) API 이용정보 확인 앱 관리 클릭하면 아래와 같이 App ID, Secret Key가 나온다.
(Step3.) Authentication Code 발급용 파라미터 만들기 아래와 같이 파라미터를 만들어 준다.
주의할점은 client_id는 App ID이고, redirect_uri는 앱 등록 시 설정한 내 티스토리 주소인데 http로 등록했으면 http로 적어줘야된다.
https://www.tistory.com/oauth/authorize? client_id=AppID&redirect_uri=http://티스토리주소/&response_type=code&state={state-param}
위 코드를 만들어서 URL 창에다가 넣고 엔터!!! 하면 아래와 같이 나옴
그러면 허가하기 클릭
허가하기 클릭
허가하기 클릭 시, 내 티스토리 페이지로 리다이렉트 되고, url에 Authentication Code 적혀있음
code='내용' 이 Authentication Code 코드
-Authentication Code 발급 완료-
2. Acesse Token 발급Acesse Token의 경우 위와 비슷한 방식이지만 몇가지 인자가 추가된다.
또한 위에서 받은 Authentication Code는 일회용이므로 Acesse Token 발급 시 실수하면, 위 방법으로 다시 발급 받아야한다.
https://www.tistory.com/oauth/access_token?
client_id=
&client_secret=
&redirect_uri=
&code=
&grant_type=authorization_code
- client_id=내 App ID
- client_secret= 내 App Secret Key
- redirect_uri= http://티스토리주소/
- code= 위에서 발급받은 Authentication Code
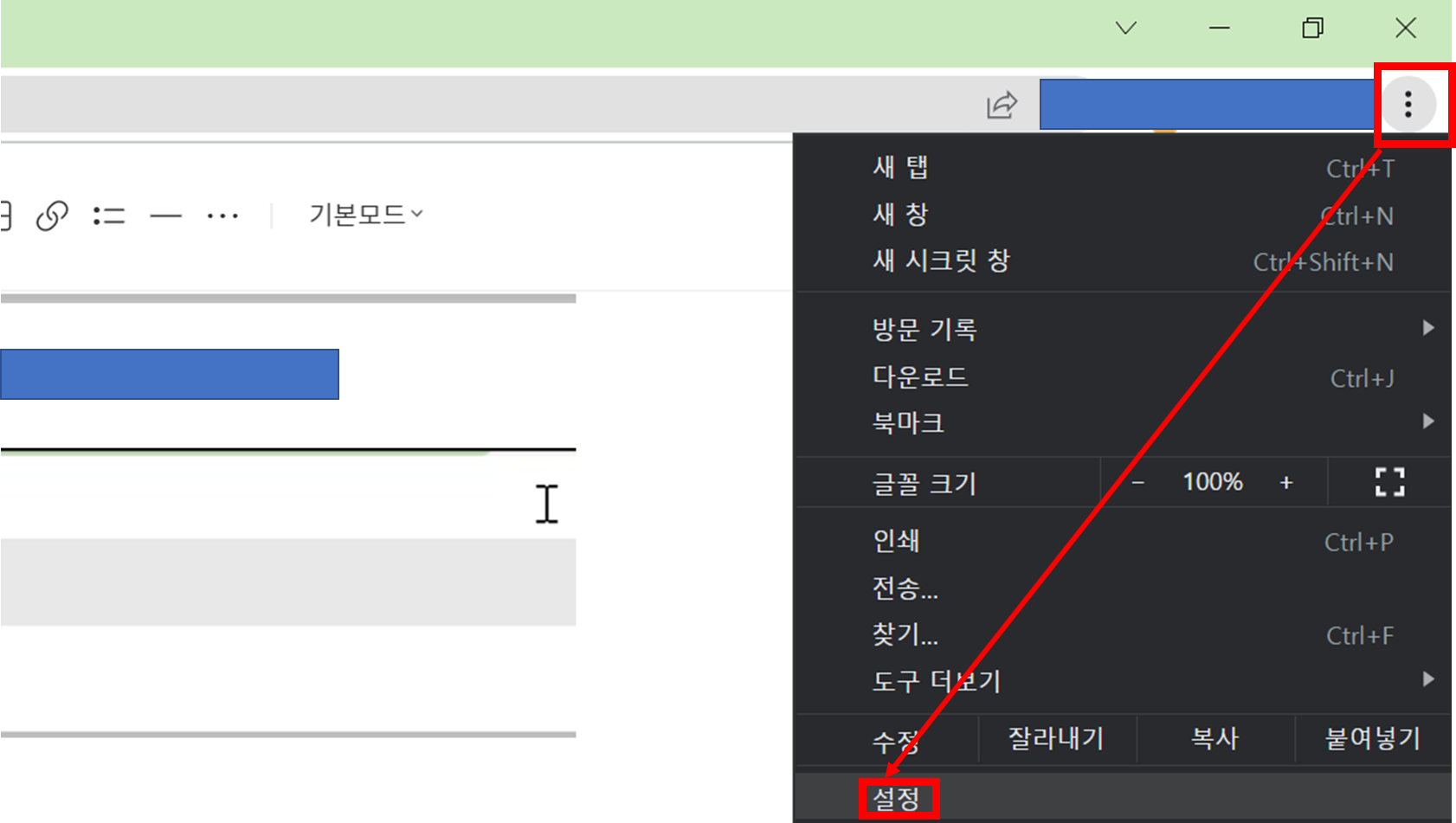
(Step1.) Acesse Code 확인 환경 설정 크게 어렵지 않다. 크롬 개발자 도구로 확인해주면된다.
크롬 창 하나 키고, F12 눌러서 개발자도구 킨 다음, Network 탭 클릭해주자.
(Step2.) Acesse Code 발급 파라미터 만들어서 URL창에 입력 위 글을 참조하여 하기 URL을 완성시키고 URL 창에 입력하자.
https://www.tistory.com/oauth/access_token?client_id=&client_secret=
그러면 아래와 같이 개발자도구를 통해 access_token 값을 확인할 수 있다.
-Acesse Token 발급 완료-
3. API 활용 글쓰기 테스트
(사전설정1.) 파이썬 설치(다른 언어 써도된다.)
https://www.python.org/ 에서 다운로드 및 설치
(사전설정2.) 파이썬 request 모듈 설치
파이썬 설치 이후, CMD나 파워쉘을 실행시켜서' pip install requests' 입력을 통해 설치
(사전설정3.) 개발환경 설정, sublime text나 VScode 등 파이썬 코드 동작하는 개발환경 셋팅해준다.
(Step1.) API 활용 테스트 글올리기 위의 정보를 바탕으로 아래와 같이 코드를 작성하여 실행시키면 된다.
import requests
url = 'https://www.tistory.com/apis/post/write?'
parameters = {
'access_token' : '위에서 발급받은 access token',
'blogName' : '내 블로그 이름',
'title' : '제목',
'visibility' : '3',
'content' : '포스트 내용',
'category' : '글을 쓸 카테고리',
'tag' : '설정할 태그',
'acceptComment' : '1'
}
response = requests.post(url, params=parameters)
print(response.text)
// visibility :3은 공개
여기까지 포스팅. 끝.